The ds-website repo is the initial source of the SWA.
The website format is provided by Quarto Website3.
_quarto.yml is where the main format and content items are configured4.
index.qmd is the homepage.
5 Deployment process
The deployment process is outlined in the diagram below.
Code
flowchart LR A(change to<br><i>main</i> branch of<br><b><i>ds-website</i></b> repo) --> B( triggers pipeline <b><i>ds-website-pipeline.yml</i></b>) B --> C(<b>render<br>Quarto<br>project</b>) C --> D(deploys content of<br>repo sub-folder<br><b><i>/_site</i></b>) D --> E(to SWA at<br><i>scc-data-science.sheffield.gov.uk</i>)
flowchart LR
A(change to<br><i>main</i> branch of<br><b><i>ds-website</i></b> repo)
--> B(
triggers pipeline
<b><i>ds-website-pipeline.yml</i></b>)
B --> C(<b>render<br>Quarto<br>project</b>)
C --> D(deploys content of<br>repo sub-folder<br><b><i>/_site</i></b>)
D --> E(to SWA at<br><i>scc-data-science.sheffield.gov.uk</i>)
6 Azure Pipelines
Our Azure Static Web App is built and deployed from Azure Repos using Azure Pipelines5.
There is a choice of where Quarto is rendered6. So far we’ve rendered everything within Azure DevOps rather than locally. However, rendering locally for testing purposes is needed, in which case something like the following is added to a .gitignore file so that rendered output isn’t included in the repo:
# Rendered Quarto output
homeless-risk.html
homeless-risk_*
ds-website-pipeline.yml is the configuration file for our pipeline.
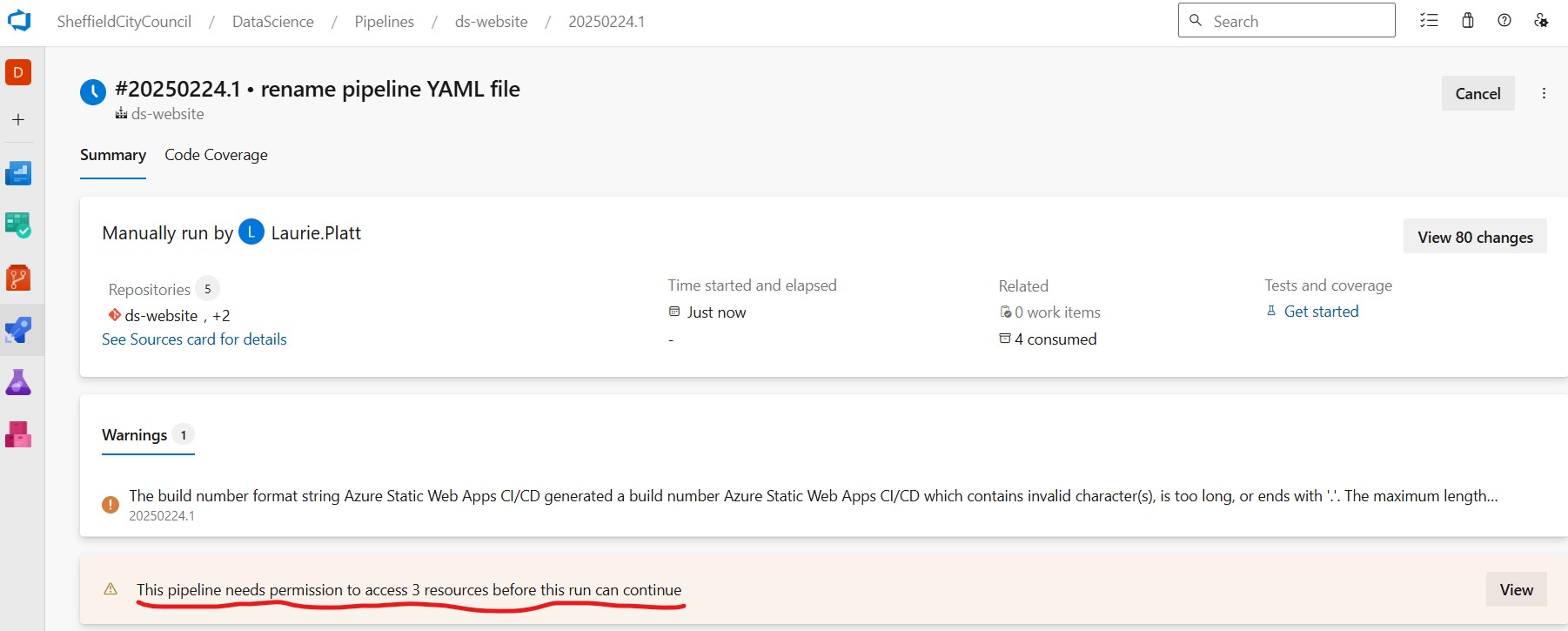
Not all website content is contained within our ds-website repo. Most of the website content is contained in additional repos that we include in the build by adding the following resources in our pipeline YAML:
Licenses and permissions to change the app are currently available to:
Alexandru Mocanu
Laurie Platt
Giles Robinson
Olumide Ogunyanwo
9.2 View content
Some content may need to be confidential as it could contain personal data, or organisationally sensitive information. Permissions to view different parts of the app is controlled via those listed above.
Initial thoughts on roles:
authenticated - everyone with a Sheffield City Council login.
administrator - Laurie, Giles, & Olumide.
all-content - Nicola McHugh & James Ford.
project-name - might be better as an area of the Council e.g. housing rather than SAA.
Note: authenticated and administrator are built-in roles, others we define ourselves.
9.2.1 Consent
The first time someone views the app, they are asked to consent to the app accessing their email and username to authenticate them.
Consent
9.2.2 Role management
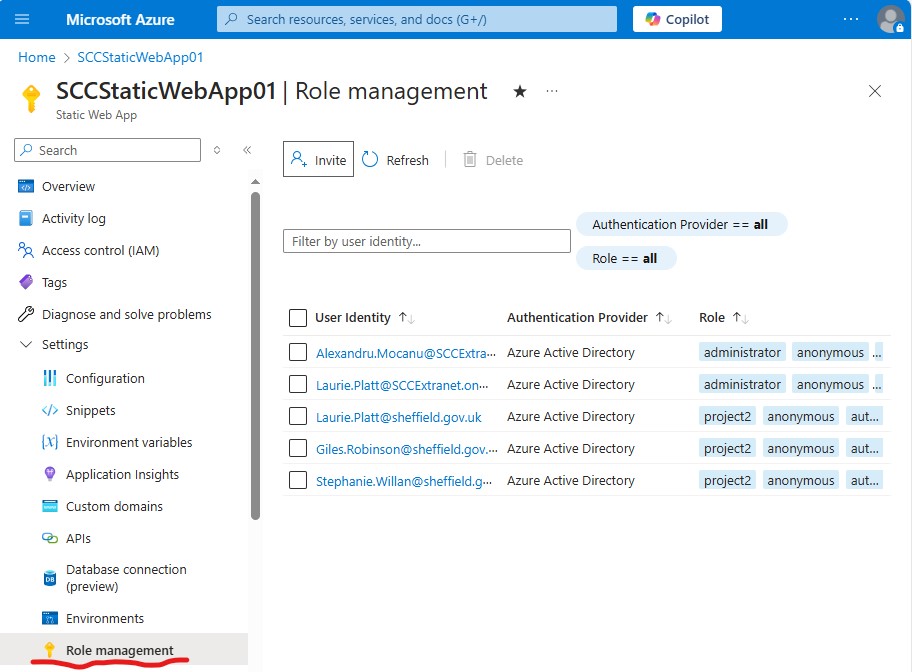
Roles are allocated to accounts in the SWA Role management settings.
Role management
9.2.3 Role routes
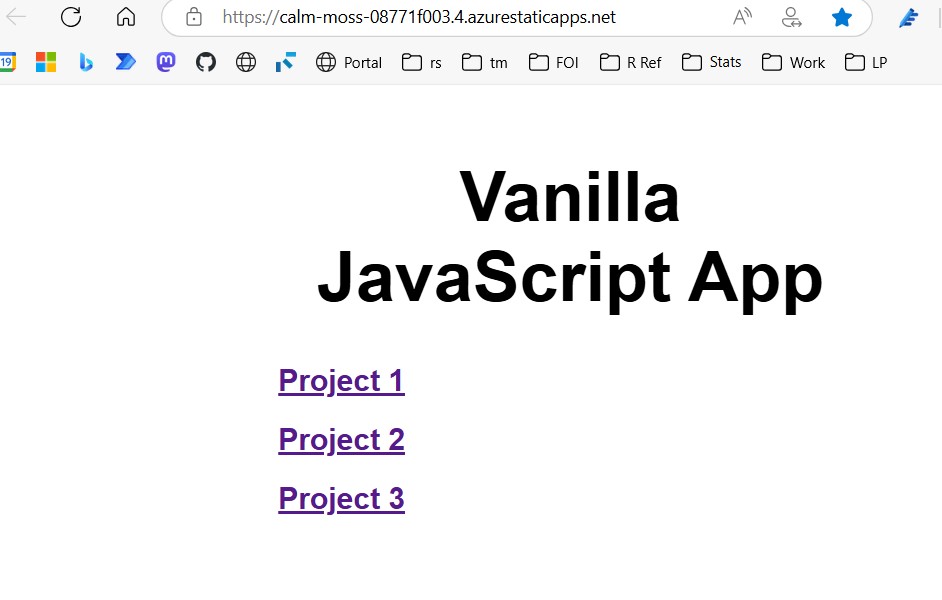
Access to app content by different roles is defined in a config.json file in the /src sub-folder of the DataScience repo.
---title: "Static Web App documentation"author: "Laurie Platt"date: last-modifieddate-format: "[Last updated ] DD MMMM, YYYY"format: html: code-tools: true code-fold: true toc: true toc-location: left toc-depth: 5 toc-expand: 2 number-sections: true fig-cap-location: top code-links: - text: dev.azure.com/.../swa-doc icon: git href: https://dev.azure.com/SheffieldCityCouncil/DataScience/_git/swa-docexecute: warning: false message: false---## IntroductionDocumentation for the Council's Data Science Azure Static Web App. ## Azure Static Web App Our Azure Static Web App^[[Static Web Apps documentation (learn.microsoft.com/en-us/azure/static-web-apps)](https://learn.microsoft.com/en-us/azure/static-web-apps/overview)] is called `SCCStaticWeb01`. To configure it you need to login to the Azure Portal: [portal.azure.com](https://portal.azure.com/). The app uses the standard plan (access to all the features) which is £5/app a month because the free version is very limited. ## Azure Repos Azure Static Web Apps are built from repos^[[Azure Repos documentation (learn.microsoft.com/en-us/azure/devops/repos/?view=azure-devops)](https://learn.microsoft.com/en-us/azure/devops/repos/?view=azure-devops)]. ## Quarto WebsiteThe *[ds-website](https://dev.azure.com/SheffieldCityCouncil/DataScience/_git/ds-website?anchor=readme)* repo is the initial source of the SWA. The website format is provided by Quarto Website^[[Quarto Website (quarto.org/docs/websites)](https://quarto.org/docs/websites/)]. `_quarto.yml` is where the main format and content items are configured^[[Quarto Website config file (quarto.org/docs/websites/#config-file)](https://quarto.org/docs/websites/#config-file)].`index.qmd` is the homepage. ## Deployment process The deployment process is outlined in the diagram below. ```{mermaid}%%| echo: trueflowchart LR A(change to<br><i>main</i> branch of<br><b><i>ds-website</i></b> repo) --> B( triggers pipeline <b><i>ds-website-pipeline.yml</i></b>) B --> C(<b>render<br>Quarto<br>project</b>) C --> D(deploys content of<br>repo sub-folder<br><b><i>/_site</i></b>) D --> E(to SWA at<br><i>scc-data-science.sheffield.gov.uk</i>)```## Azure Pipelines Our Azure Static Web App is built and deployed from Azure Repos using Azure Pipelines^[[Azure Pipelines documentation (learn.microsoft.com/en-us/azure/devops/pipelines)](https://learn.microsoft.com/en-us/azure/devops/pipelines/?view=azure-devops)]. There is a choice of where Quarto is rendered^[[Quarto rendering for CI (quarto.org/docs/publishing/ci.html#rendering-for-ci)](https://quarto.org/docs/publishing/ci.html#rendering-for-ci)]. So far we've rendered everything within Azure DevOps rather than locally. However, rendering locally for testing purposes is needed, in which case something like the following is added to a `.gitignore` file so that rendered output isn't included in the repo: ```text# Rendered Quarto outputhomeless-risk.htmlhomeless-risk_*````ds-website-pipeline.yml` is the configuration file for our pipeline.Not all website content is contained within our *ds-website* repo. Most of the website content is contained in additional repos that we include in the build by adding the following resources in our pipeline YAML: ```YAMLresources:repositories:-repository: swa-doctype: gitname: DataScience/swa-doc-repository: homeless-risktype: gitname: DataScience/homeless-risk ```Also in our pipeline YAML, these resources need to be checked out and their location specified ready for the Quarto project (website) to be rendered: ```YAMLsteps:-checkout: selfworkspaceRepo:truesubmodules:true-checkout: git://DataScience/swa-docpath: s/ds-website/swa-doc-checkout: git://DataScience/homeless-riskpath: s/ds-website/homeless-risk```When adding a new resource to a pipeline, the first time it's run it will pause and wait for you to provide permission: The Azure Pipelines task reference^[[Azure Pipelines task reference (learn.microsoft.com/en-us/azure/devops/pipelines/tasks/reference/?view=azure-pipelines)](https://learn.microsoft.com/en-us/azure/devops/pipelines/tasks/reference/?view=azure-pipelines)] is useful. ## NavigationTop bar navigation for the website^[[Quarto website top navigation (quarto.org/docs/websites/website-navigation.html#top-navigation)](https://quarto.org/docs/websites/website-navigation.html#top-navigation)] is configured via the `_quarto.yml` file in the *ds-website* repo: ```yamlnavbar:left:-text:"Home"href: index.qmd-text:"Projects"menu:-homeless-risk/homeless-risk.qmd-text:"Guidance"menu:-swa-doc/swa-documentation.qmd-text:"About"href: about.qmd```The size of the logo in the top bar is configured via the `style.css` file in the *ds-website* repo: ```css.navbar-logo { max-height:50px;}```Listings^[[Quarto website listings (quarto.org/docs/websites/website-listings.html)](https://quarto.org/docs/websites/website-listings.html)] can be added to the homepage via the YAML header in the `index.qmd` file in the *ds-website* repo: ```ymllisting:date-format:"D MMM YYYY"contents:-"swa-doc/*.qmd"-"homeless-risk/*.qmd"```## BrandingWe've applied some Council branding using brand.yml^[[brand.yml (posit.co/blog/unified-branding-across-posit-tools-with-brand-yml)](https://posit.co/blog/unified-branding-across-posit-tools-with-brand-yml)]. This has involved adding the `_brand.yml` and `scc-logo.png` files to the root of our *ds-website* repo. The `_brand.yml` file is from the NHS-R Community^[[NHS-R brand.yml (posit-dev.github.io/brand-yml/inspiration/brand-guidelines/nhsr-community)](https://posit-dev.github.io/brand-yml/inspiration/brand-guidelines/nhsr-community/)] with only minor modifications made so far. Changes to branding should be made via [github.com/scc-pi/brand-sheff](https://github.com/scc-pi/brand-sheff). ## Permissions ### Change the app Licenses and permissions to change the app are currently available to: 1. Alexandru Mocanu 1. Laurie Platt 1. Giles Robinson 1. Olumide Ogunyanwo ### View content Some content may need to be confidential as it could contain personal data, or organisationally sensitive information. Permissions to view different parts of the app is controlled via those listed above. Initial thoughts on roles: 1. *authenticated* - everyone with a Sheffield City Council login. 1. *administrator* - Laurie, Giles, & Olumide. 1. *all-content* - Nicola McHugh & James Ford. 1. *project-name* - might be better as an area of the Council e.g. *housing* rather than *SAA*. Note: *authenticated* and *administrator* are built-in roles, others we define ourselves. #### Consent The first time someone views the app, they are asked to consent to the app accessing their email and username to authenticate them. {width=400}#### Role management Roles are allocated to accounts in the SWA [Role management](https://portal.azure.com/#@SCCExtranet.onmicrosoft.com/resource/subscriptions/0a832e7a-c067-4d64-b8b0-7c29626bec6d/resourceGroups/SCC-NE-Data-Team-RG/providers/Microsoft.Web/staticSites/SCCStaticWebApp01/roleManagement) settings. {width=450} #### Role routes Access to app content by different roles is defined in a [config.json](https://dev.azure.com/SheffieldCityCouncil/DataScience/_git/DataScience?path=/src/staticwebapp.config.json) file in the [/src](https://dev.azure.com/SheffieldCityCouncil/DataScience/_git/DataScience?path=/src) sub-folder of the [DataScience](https://dev.azure.com/SheffieldCityCouncil/DataScience/_git/DataScience) repo. For example, an app with this homepage ... {width=400}... and these json settings ... ```json"routes": [ {"route":"/index.html","allowedRoles": ["authenticated"] }, {"route":"/folder1/project1.html","allowedRoles": ["authenticated"] }, {"route":"/folder2/project2.html","allowedRoles": ["administrator","project2"] } ]```... has the following permissions: 1. Everyone with a Council login can see the homepage. 1. Everyone with a Council login can see Project1 content. 1. Only administrators and those with a *project2* role assigned in role management is able to see Project2 content. ## Preview We can preview changes to the website by manually triggering the *ds-website preview* pipeline: Once completed we can inspect it at: [calm-moss-08771f003-preview.westeurope.4.azurestaticapps.net](https://calm-moss-08771f003-preview.westeurope.4.azurestaticapps.net/)We've used pipeline conditions^[[Pipeline conditions (learn.microsoft.com/en-us/azure/devops/pipelines/process/conditions?view=azure-devops)](https://learn.microsoft.com/en-us/azure/devops/pipelines/process/conditions?view=azure-devops)] and created a named preview environment in our Azure Static Web App^[[Create named preview environments in Azure Static Web Apps (learn.microsoft.com/en-us/azure/static-web-apps/named-environments?tabs=azure-devops)](https://learn.microsoft.com/en-us/azure/static-web-apps/named-environments?tabs=azure-devops)].The changes made include:1. No `trigger` on changes to any branches or PRs in *ds-website-pipeline.yml* ```YAMLtrigger: none```2. Added `condition` and a named `deployment_environment` in *ds-website-pipeline.yml* ```YAML-task: AzureStaticWebApp@0displayName:'preview AzureStaticWebApp'condition: eq(variables.destination, 'preview')inputs:azure_static_web_apps_api_token: $(AZURE_STATIC_WEB_APPS_API_TOKEN_CALM_MOSS_08771F003)deployment_environment:"preview"```3. Added a new pipeline called *ds-website preview* with variable `destination = preview`. 4. Acquired the preview URL from the SWA *Environments* settings. ## Checklist 1. Add new `menu` item under `navbar` in *\_quarto.yml* in *ds-website*. 1. Add new `contents` item in *index.qmd* in *ds-website* (optional). 1. Add any new packages to *requirements.txt* in *ds-website*.1. Add new `repository` item under `resources` to *ds-website-pipeline.yml* in *ds-website*. 1. Add `checkout` item under `steps` to *ds-website-pipeline.yml* in *ds-website*. 1. Complete a PR to *main* in *ds-website*. 1. The first time a pipeline uses a repo it will pause until permission is granted to access the new repo being used. 1. Preview the changes by manually running pipeline *ds-website preview* and view at [calm-moss-08771f003-preview.westeurope.4.azurestaticapps.net](https://calm-moss-08771f003-preview.westeurope.4.azurestaticapps.net/). 1. Make the change live by manually running pipeline *ds-website* and view at [scc-data-science.sheffield.gov.uk](https://scc-data-science.sheffield.gov.uk/). ## Kanban Past and planned work on the website is detailed on an Azure Board^[[Azure Boards documentation (learn.microsoft.com/en-us/azure/devops/boards/?view=azure-devops)](https://learn.microsoft.com/en-us/azure/devops/boards/?view=azure-devops)]: [dev.azure.com/SheffieldCityCouncil/DataScience/_boards/board/t/DataScience%20Team/Issues?System.Tags=swa](https://dev.azure.com/SheffieldCityCouncil/DataScience/_boards/board/t/DataScience%20Team/Issues?System.Tags=swa).